大多数SEMer在设计着陆页时都只是考虑“用户需求”,却从未考虑过“用户自身购买行为”。即,影响用户购买因素。这也是我们在设计着陆页中最重要的一部分。那接下来就跟随兔子,一起来看看如何设计一张“影响用户购买行为”的着陆页吧!
首屏内容=美女的脸
首屏是用户打开网站看到的第一眼,同时它的重要程度也是不言而喻。
一方面它能够使内容被用户100%吸收,另一方面它极大程度上决定了用户的去和留。若将网站比作一个美女,那首屏便是那倾国倾城的脸。且通过热图工具对大量的着陆页进行分析,兔子发现:在访客的浏览时间中有80%花在了首屏,只有20%花在了其余页面。
所以,对于首屏的内容要求,要符合以下两点:
极大程度上能刺激用户形成转化
-
内容要浅显易懂,且内容要尽量一眼戳中用户需求
近因效应
指当人们识记一系列事物时对末尾部分项目的记忆效果优于中间部分项目的现象。通俗解释便是:最近最新的印象会占据主导地位。
这意味着什么?说明当用户浏览到着陆页底部时,他们的注意力会再次上升。所以我们也要把握住页面末尾的内容设计。
通常建议各位SEMer可以在末尾设置一个较为醒目的转化按钮或相关链接以此来提高目标转化率。
F模式设计网页
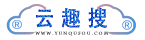
NNGroup曾做过一项关于眼动项目的研究,通过跟踪超200名用户浏览网页时的眼动轨迹,发现用户在快速浏览网页时,眼球的运动轨迹类似字母F,整个过程可以归于如下:用户先会沿着水平方向浏览,优先浏览内容块的上部,这个时候的眼动构成了字母F最上面一横。
接下来视线会沿着屏幕左侧向下垂直扫视,寻找段落中能引起兴趣点的内容,当他们发现引起他们兴趣的内容之时,继续横向仔细浏览,而通常这些内容对应的视线范围会比第一次横向浏览的范畴要更小一些,而这个视线轨迹则构成了字母F中间的一横。接下来用户会将视线移到屏幕左侧,继续向下浏览。
整个过程可以由下图来所示。

而通过上述这些信息,我们可以得出两个结论:
-
-
用户在浏览网页时,更关注左侧的信息
-
用户在浏览网页时,选择性地阅读性较大
所以,建议各位SEMer在设计网页时,可按照F模式进行设计。但同时也要遵循以下几点:
-
关键信息放在页面左侧
-
着陆页中,使内容层次分明,重要信息使用不同字号、颜色进行标明(便于用户在进行跳跃式阅读时更易被注意)
-
内容要原生化
从以前的线下广告,到后来的竞价,再到现在的信息流广告,广告的形式在不断变化,而用户对于广告的识别度及免疫力也在不断提升。
比如:用户会习惯性地忽略网页头屏的大banner,因为它看起来像广告,而没有人喜欢广告。
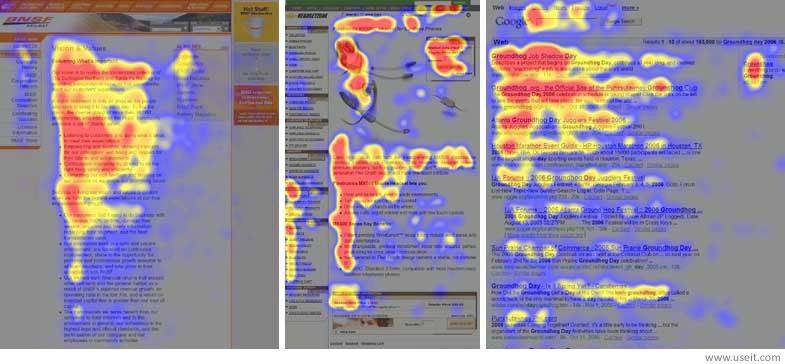
下图为网页热点检测图。我们可以看出用户的目光较为集中在中部,而大多数往往会忽略底部。

所以,我们在设计转化点时,不仅仅是放在显眼的位置,更重要的注意转化点内容的“原生化“。
比如下图,两个图片你会去点击哪个?(想必,你连第二个转化点都要找半天,而这也恰恰符合我们上述所说的那个错误观点)

图一

图二
所以,在设计网页时,要注意转化点的原生化,而要尽量去避免固有思维。
注意眼神的设置
也许看到主标题你们有点懵。
眼神,指图片中某个人物眼睛所指的具体内容,它往往有着明确的方向指向。
在生活中,我们某某会随着某个人的视线去移动,同时关注焦点也会做出相应调整。着陆页设计中注重眼神的方向也是如此道理。
当你用不同的眼神观察事物时,其实你的眼神中,就带有了指向目的的作用。人们会随着你的眼神所指,朝你眼神所示的方向进行关注。而图片中的人物它会暗示用户的眼睛,跟随模特或者元素的指引方向,关注到指定信息。
举个栗子
左图1:人物向上的眼神引导用户先将视线聚焦在人物上身,然后再跟随人物眼神向上移动,关注人物顶端的四块信息。
左图2:人物正面、向上、向右的眼神,都把用户的眼神引导到相应的信息上。

所以,当我们在设计时,便要注重图片的设置以及图片所指方向的内容设置。通常可根据以下几点来进行:
-
跟随图中人物的脸及眼神所指方向,分别安排重要、次要信息到相应位置上。这会暗示用户的眼球朝所示的方向看过去注意图片中人物的表情。情绪是影响用户转化的重要因素,而表情便是影响情绪的重要因素。即:利用眼神指引用户所看内容的方向,同时使用情感充沛的人物对用户产生积极的影响
利用视觉点去诱导用户视线
当页面中出现一点时,它可以很快吸引用户的眼球;当再出现一点时,此刻用户观察画面时的注意力就会较为分散;而当用户遇到大小不同的点同时出现时,用户往往会先关注较大的那个点,以此类推。(点有时是相对关系,我们可把整体所有元素都看做点)
比如下图,视线会先集中再右侧鲜红的草莓上,那是因为:
焦点(第一时间吸人眼球的元素):画面中有着明显的大小、眼色、形状的对比
亮点(用户的主视觉):画面中点的形状或者细节区别于其他元素

所以根据以上结论,关于着陆页的诱导设计可以遵循以下几点:
-
根据设计需要和活动目的,对设计元素调整大小、或者颜色等形式,使要突出的点对比更为突出
-
把主要文案的字形、颜色等进行处理,使用户视线有个聚焦点。亦或者对文字的层次进行调整,使该突出的突出,该弱化的弱化
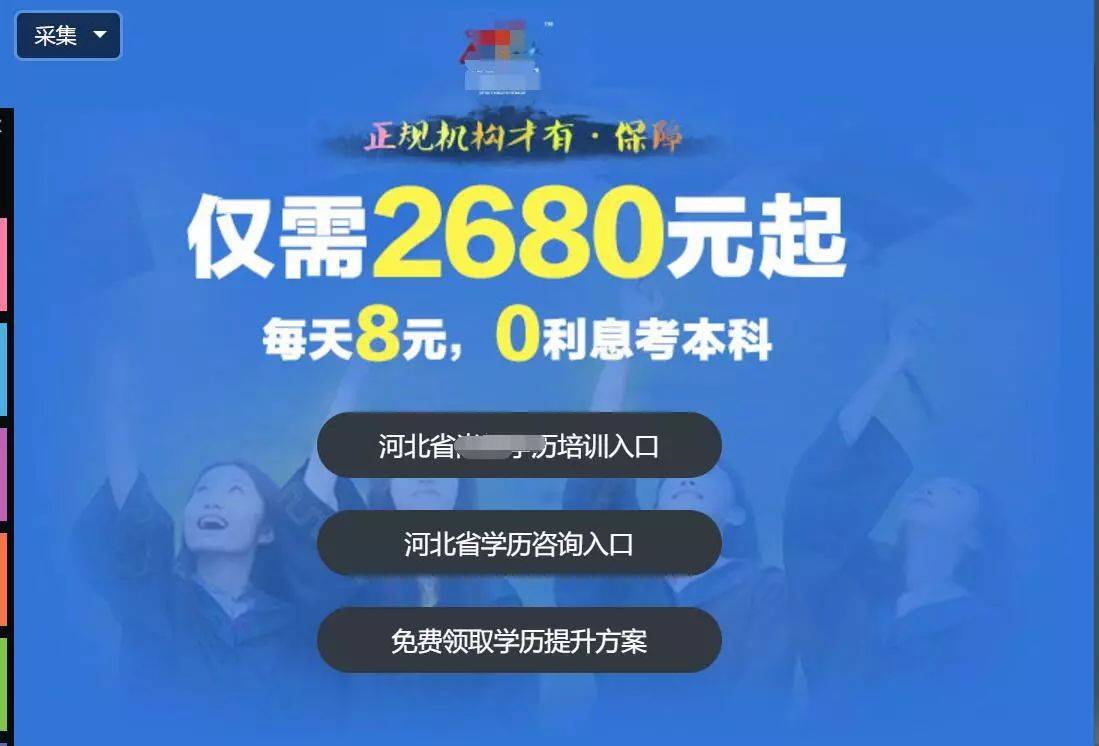
利用视觉点去聚焦用户视线

上图,你最先注意到什么信息?“仅需2680”元对吧。
由此我们可以简单得出在相同区域内不同颜色总能获取较高的注意力,马上抓住用户的视觉。
比如下图,两者图片,通过鲜明的眼色对比,我们可以快速注意到图片中的内容。

由上述栗子,我们可知:当画面出现多二种颜色时,用户的眼神首先会聚焦在那些对比性强、面积大的突出的颜色上,然后再找另外一种颜色,然后全部浏览完成。
通常情况下,在面对大幅面文字、元素、图像信息时,人的眼睛是需要引导的,而色彩是最为直白的形式之一。
通过对色彩的合理运用着重突出最主要的信息,把色彩的反差最大化。如果在色彩的引导上,加配以元素的指向、动作的指向,那么色彩指向将会更加的具有冲击力。
那在着陆页中,关于利用颜色的诱导设计可以遵循以下几点:
用反差比较强烈的互补色去突出主要内容时,这种聚焦的处理方法更有效
-
如果画面中的颜色较多时,可以利用色彩的面积大小,去给页面出现的所有信息进行重要层次的分级
结合A/B测试和点击热图来提高效率
当我们根据上述几个点对页面进行整改,你以为转化就大幅度上升吗?
着陆页面的设计不仅仅如此。我们更要学会和擅于进行A/B测试,对页面不断进行优化。
比如下图,一家日本旅游公司。通过热图发现网站首页的流量分布非常集中,大量点击都聚集在导航栏和下方的一个模块。为了更好地引导流量,他们决定根据用户的关注点,在首页展示更多用户感兴趣的内容。

如果你不会对网站进行分析,那你便永远不能有针对性地进行优化着陆页。而通过A/B测试与点击热图相结合,我们可以大幅度提高页面的设计及转化效率。
以上就是兔子关于着陆页设计的一些思考。其实,着陆页可以说是竞价过程中最重要的一环,不仅负责承载流量,还负责流量的转化。所以,我们要擅于去进行多维度思考,去观察页面中的每一个元素。
那说起”多维度思考“...总是说起来容易,做起来难。比如上述有多少人想到利用眼神去引导用户的视线?